HTTP接口测试的工具很多,简单的get请求使用浏览器就够用了,其他的,比如:Fiddler里面的composer,Jemter。另外,postman是个不得不提的神器。以下主要是备忘几个我个人认为不错的功能点
准备
之前使用的postman,是Google的扩展工具,现在已经用不了,只能下载独立的客户端。在官网下载postman,并登陆
实用功能介绍
实时抓取手机请求的接口
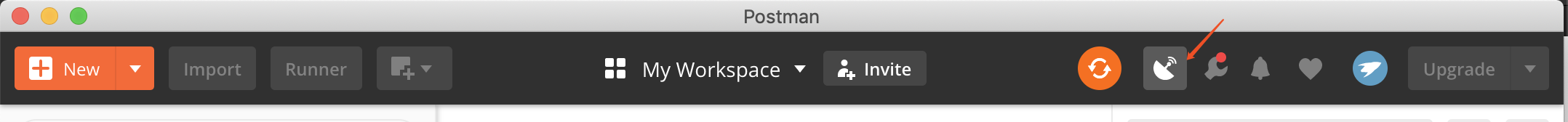
- 登录后,点击工具栏的“capture API request with postman”

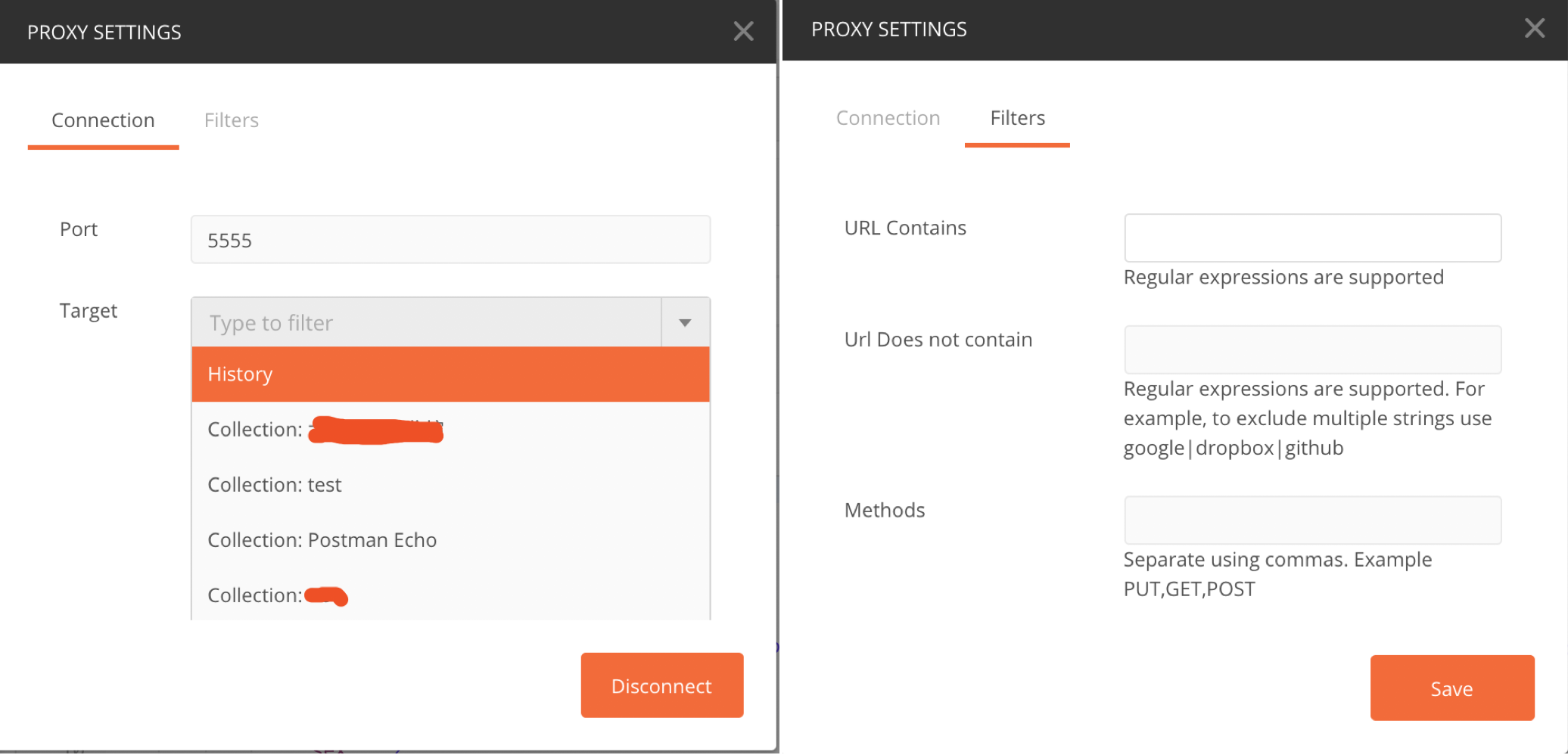
- 把手机和电脑连接同一个WiFi,设置代理,端口号5555,然后操作手机上的APP,对应的HTTP或者HTTPS请求就会经过postman了
备注:
- postman默认的端口号5555,也可以修改
- 手机上发来的请求默认是收录在History下面,也可以选择自己之前建好的收藏夹,或者在connection页面重新建立一个,建议按照项目或者模块功能重新建立一个
-
Filters tab,可以设置过滤自己需要的URL

环境变量
举例说明:有个公共的值需要修改时,可以将该值设置为环境变量,具体如下:
-
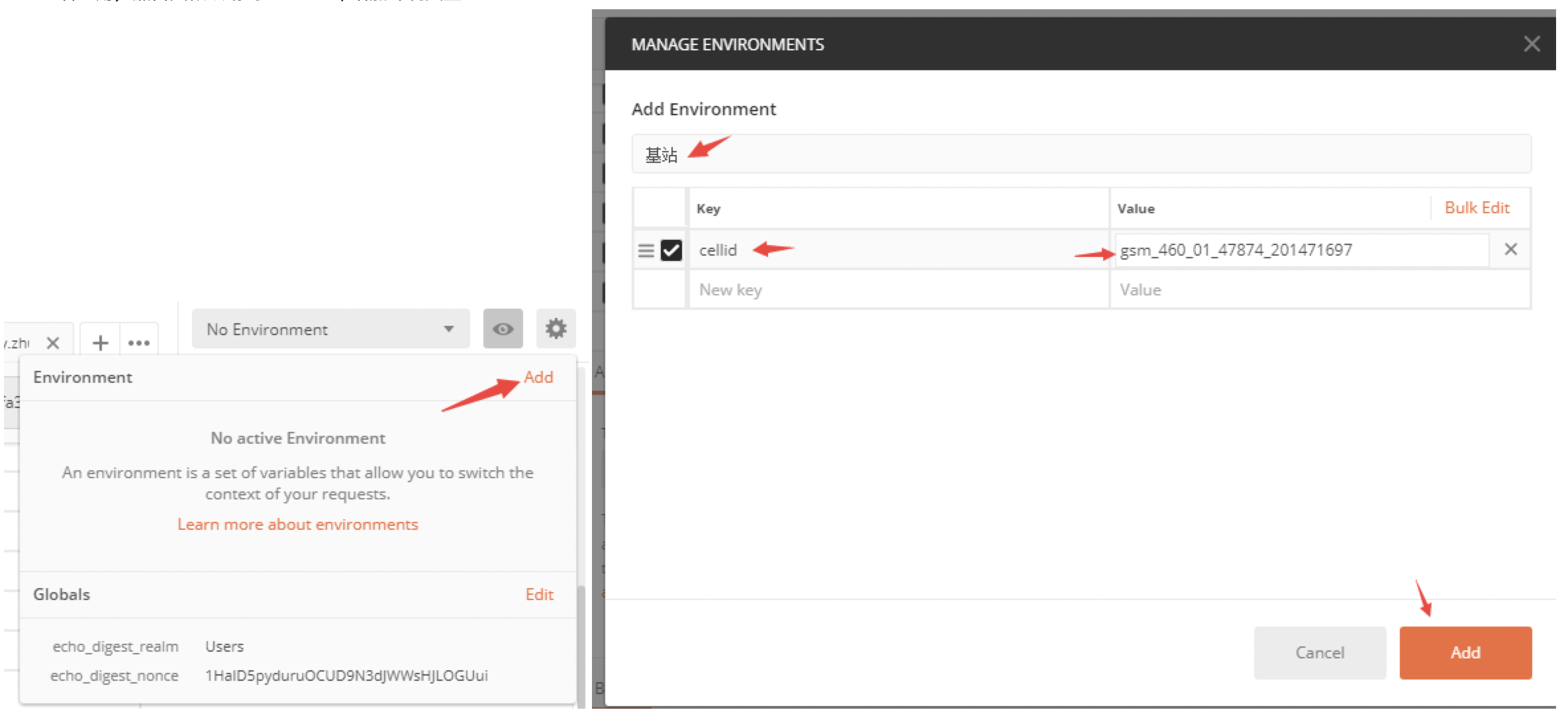
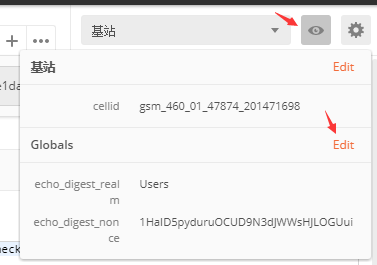
右上角,点击类似眼睛的icon>add, 增加环境变量

-
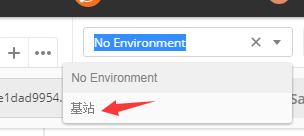
创建好之后,点击右上角的下拉框,选择对应的环境变量

-
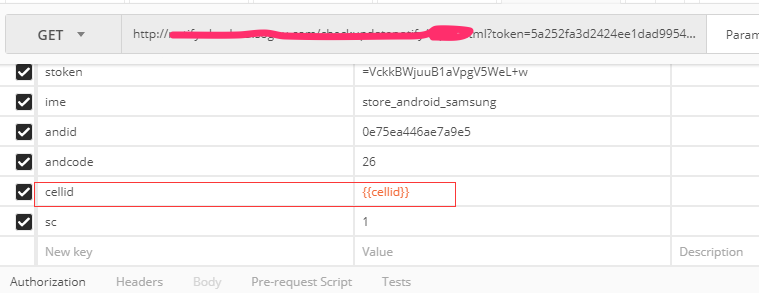
测试的过程,如果要调用该环境变量,则在对应的value处输入变量名称,使用双大括号,如下图所示:

这样就可以将所有测试的请求都使用上该环境变量
全局变量
全局变量设置就应用于整个收藏夹(Collection)中的请求,不用像环境变量一样需要选取

Test功能
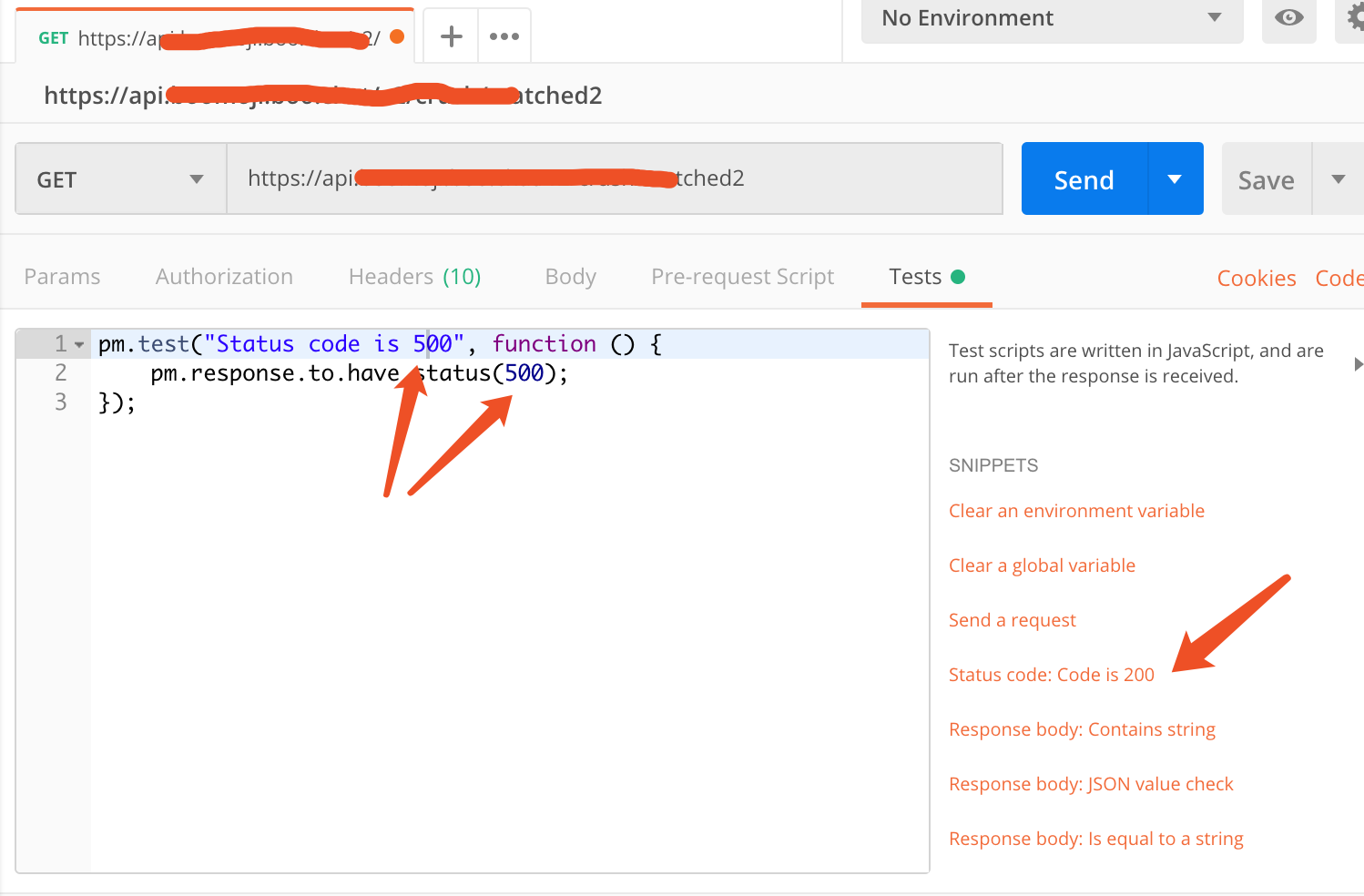
在history中点击对应接口,该接口则会以新tab的形势被添加到中间的测试区域,header,协议,参数,body等会自动识别,点击右上角的send,即可检查返回值,在参数栏,点击Tests可以设置对返回结果的自动检查,
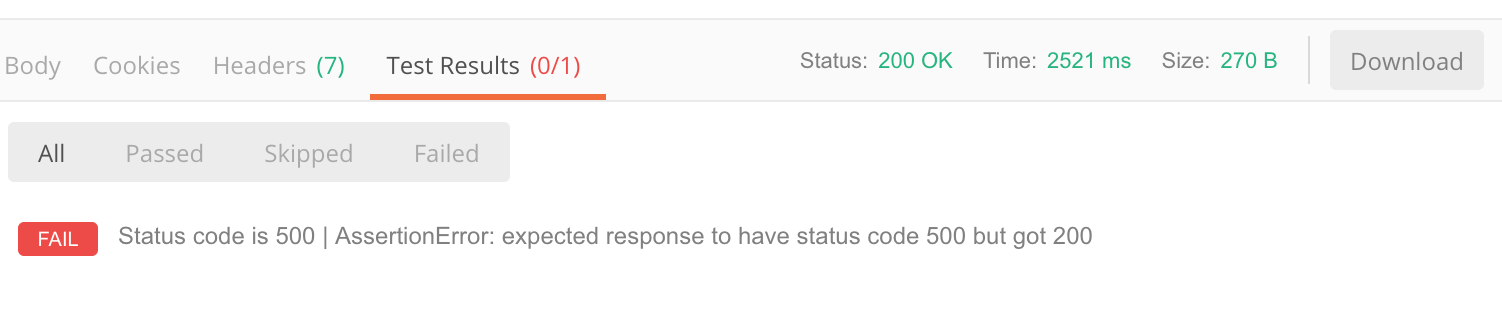
例如:选择status code:code is 200 ,即检查接口的返回值是200,下面我按照默认格式,稍作修改,检查接口返回值是500

测试一下:点击send后,当返回结果不是500 时,则会在下面的Test Result中输出结果:如下所示

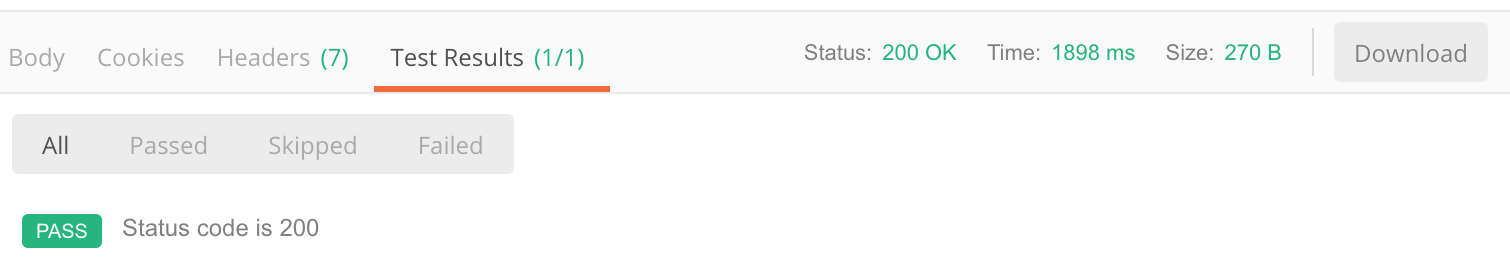
如被测内容和Test一致时,结果如下所示:

接口整合
Newman是Postman的命令行集合运行器。它允许直接从命令行运行和测试Postman集合,这样就为自动化接口测试提供了便利
-
安装newman环境
安装node,brew install node 安装newman,npm install -g newman
-
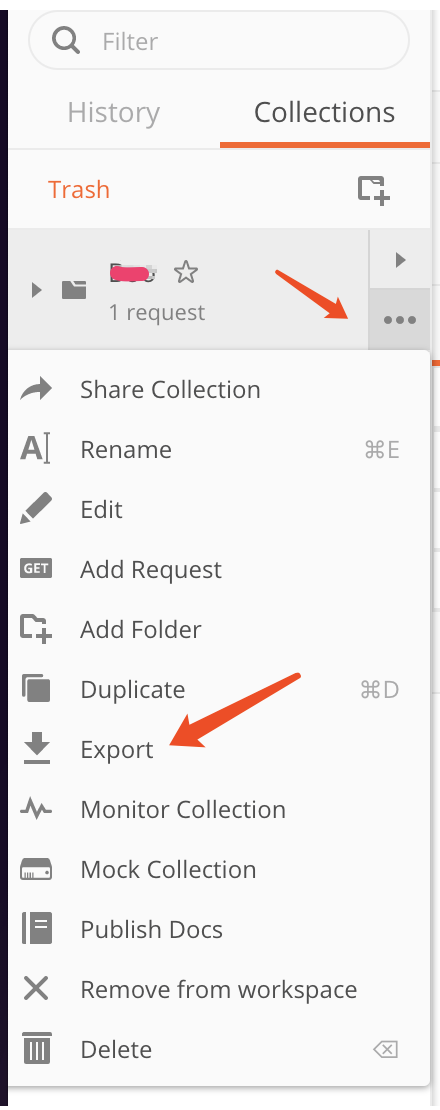
将需要自动化测试的脚本保存到同一个collection中,然后再将该collection导出到本地生成json文件

-
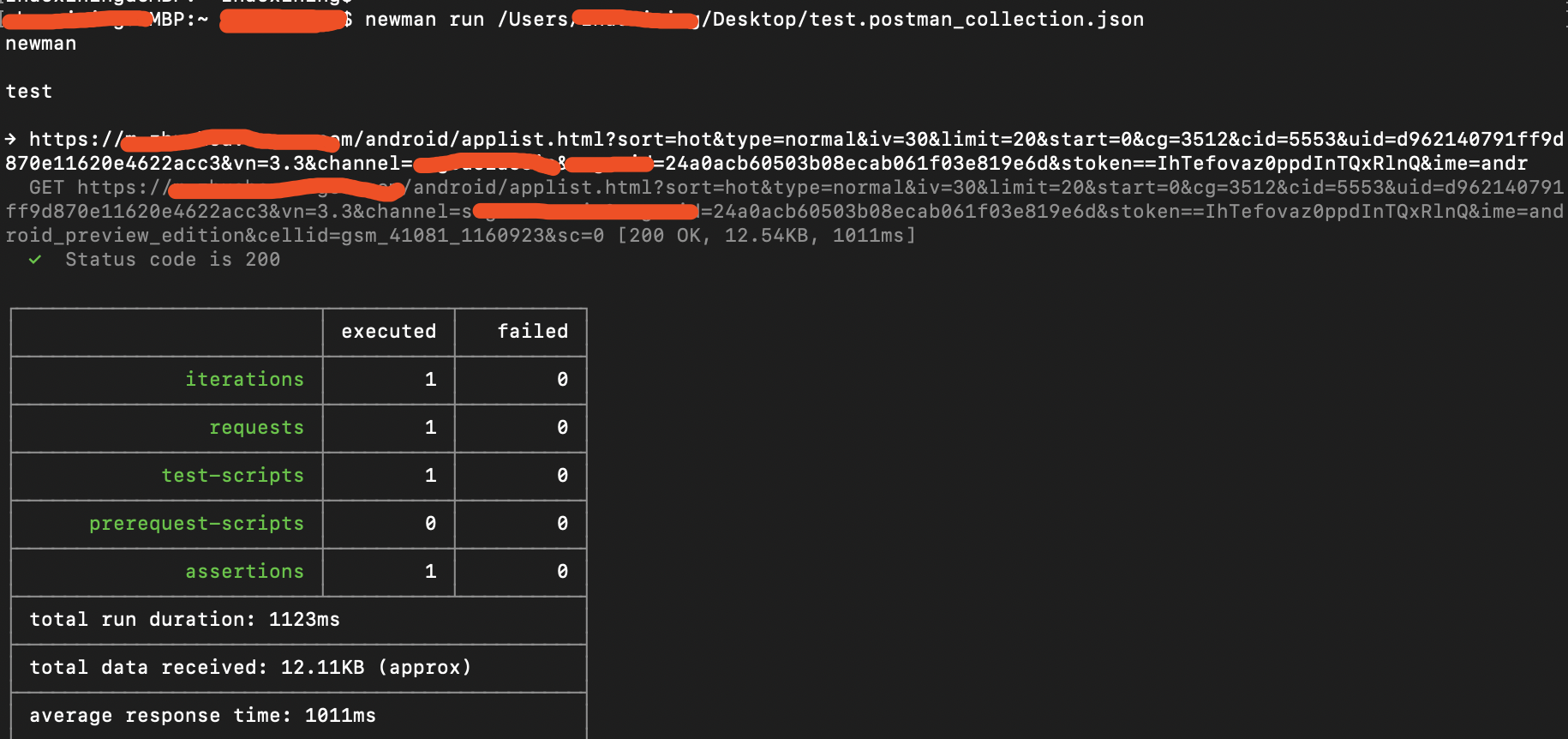
在终端执行导出来的脚本,即可看到测试结果